Hilmi
AI-Powered Design for Fashion

Timeline
4 Weeks
Tools
Figma
Fig Jam
Miro
Team
Michael Fiacco - Product Manager
Rochelle Yee - UX Researcher
Jeremy Wing - UX Designer
Role
User Experience Design
Product Thinking
Visual Design
Interaction Design
Disciplines
Website & Web Application
Design Process
Introduction
Problem Statement
Goal
IDeation
Implementation
Usability Testing
Conclusion
Introduction

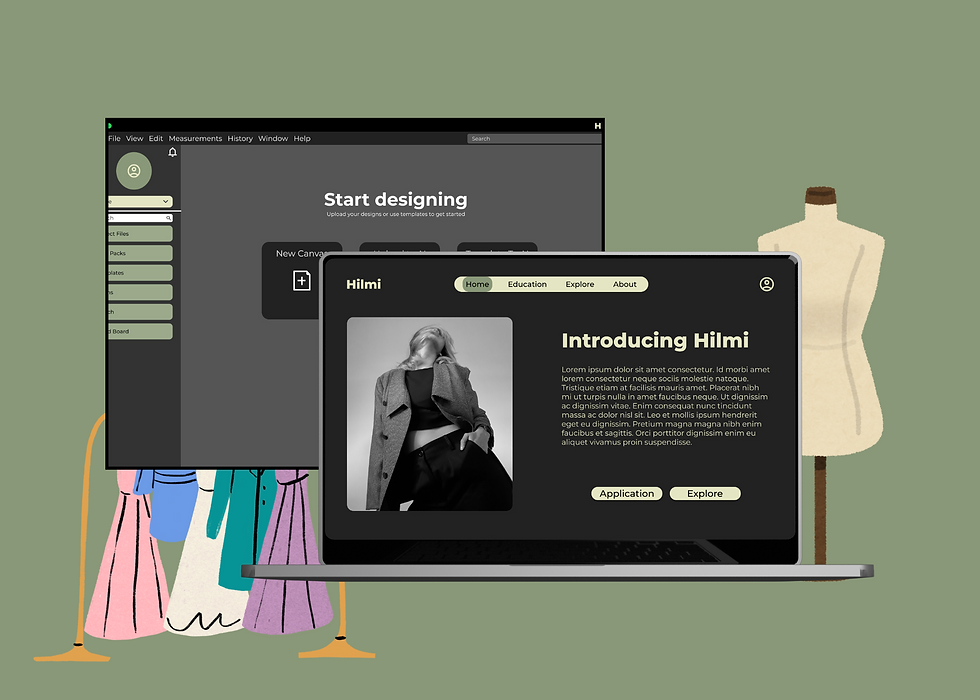
What is Hilmi?
Hilmi is dedicated to empowering smaller fashion brands by streamlining their design processes, allowing them to compete more effectively with industry leaders. To achieve this goal, our UX team has begun developing an AI-powered application tailored specifically to the needs of these brands.
This report outlines the research insights that guided our design decisions. By understanding the unique challenges faced by smaller fashion brands, we aim to create a solution that enhances efficiency, nurtures creativity, and boosts competitiveness in a demanding industry.
Problem Statement
Empowering Independent Fashion Brands.
Smaller fashion brands face significant challenges competing with larger corporations. They often lack the resources and efficient tools to keep up with design trends and production demands. Designers expressed frustration with time-consuming tech pack creation, a lack of collaborative workspaces, and difficulty finding inspiration. This project aimed to solve these problems, ultimately increasing profitability and competitiveness for these brands.
Goal
What can we offer to the users?
Our primary objective was to design an AI-powered application that streamlines the design workflow for smaller fashion brands. We aimed to reduce tech pack creation time, foster collaboration, provide accessible inspiration, and integrate AI functionalities to enhance creativity.
Ideation
AI-Driven Creative Exploration.
We used a combination of brainstorming sessions and design sprints. We explored various concepts focusing on user-centered design, incorporating AI features like AI-powered design suggestions and automated tech pack generation. We did a sketching session and then I did a low fidelity wireframes and then proceeded with user feedback was incorporated throughout the process through iterative prototyping and testing.
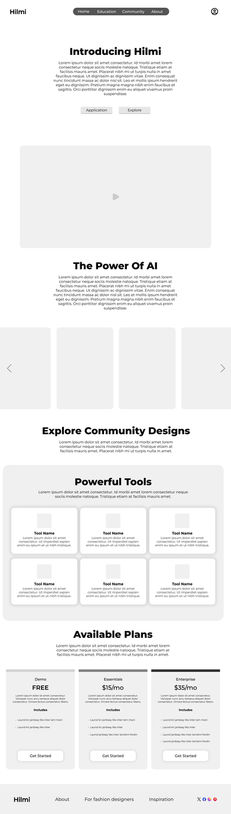
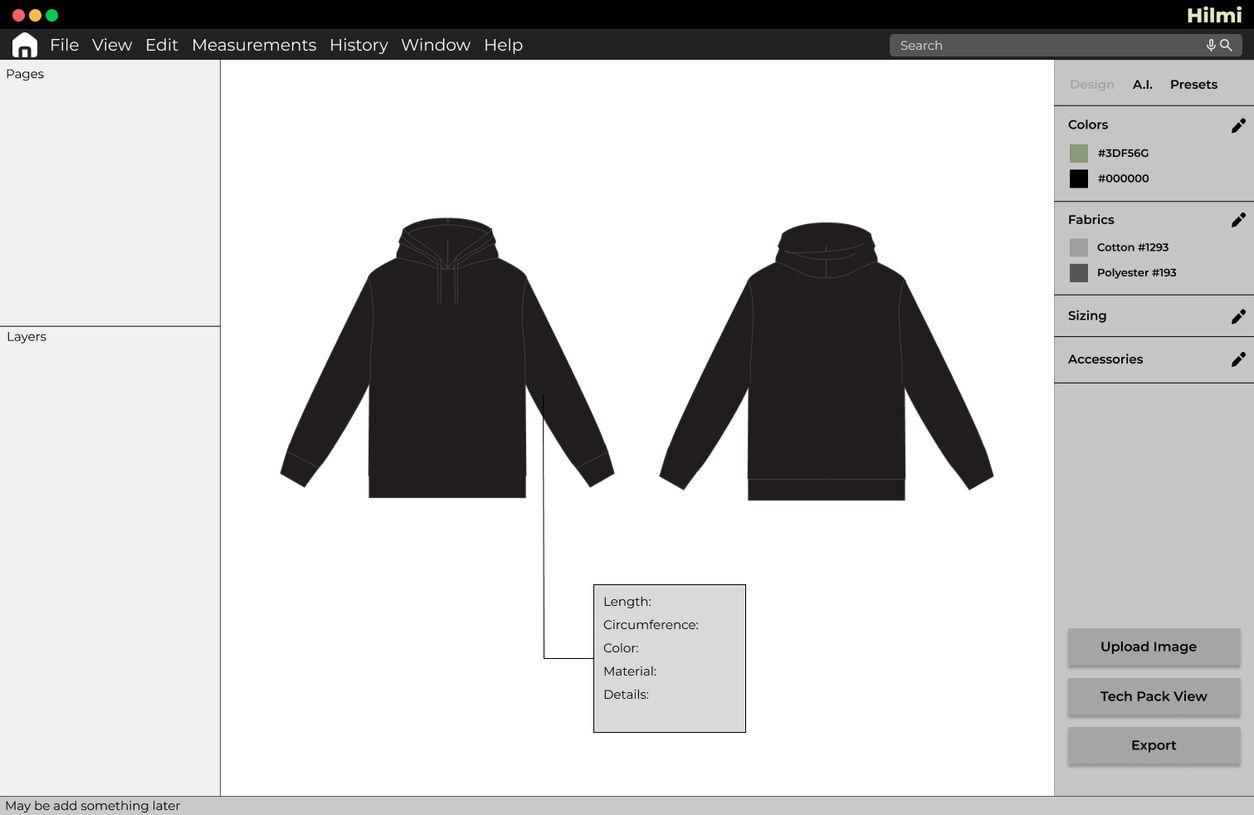
Implementation
After sketching our initial ideas, we refined them by creating low to high-fidelity wireframes. These wireframes brought together our team’s ideas and drew inspiration from popular tools in the fashion and UX industries, such as Illustrator and Figma.
Usability Testing
To validate our wireframes and ensure they were on the right track, we conducted five usability tests with fashion designers.
Here are the key insights we gathered from the tests:
-
Home Button Confusion: The home button was not always visually clear, leading to user confusion (see images below).
-
Need for Clarification: Users expressed a need for more descriptive text and clarification boxes.
-
Community Page Navigation: While the community page was well-received conceptually, users found it unclear how to navigate to or use it effectively.
-
Modal Interaction Issues: Closing the modal was not intuitive for users.
These findings provided valuable feedback to guide further improvements to the wireframes.
.png)
Conclusion

Hilmi successfully addresses the challenges faced by smaller fashion brands. By combining user-centered design principles with innovative AI technology, we have created a solution that empowers designers to enhance their creativity, increase efficiency and gain a competitive edge. Future plans include expanding the AI functionalities, enhancing the community features, and exploring potential integrations with manufacturing partners.